Índice
Os princípios essenciais do web design responsivo desempenham um papel fundamental na experiência do usuário e no sucesso de um site. Com o aumento do uso de dispositivos móveis para acessar a internet, a adaptação responsiva de um site é crucial para garantir que o conteúdo seja exibido de forma eficiente em diferentes tamanhos de tela. Neste artigo, exploraremos os princípios essenciais do web design responsivo, destacando sua importância na criação de uma experiência consistente e agradável para os usuários. Analisaremos também as melhores práticas e estratégias para implementar o web design responsivo de forma eficaz, atendendo às necessidades variadas dos usuários.
Princípios Fundamentais do Web Design Responsivo
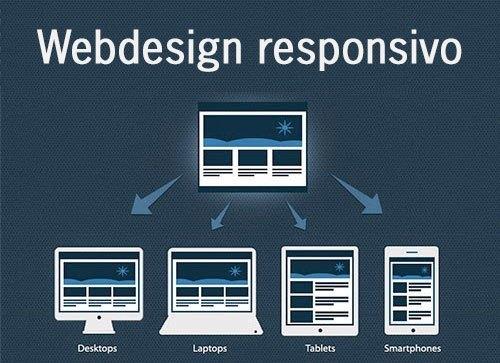
Em um mundo onde o acesso à internet ocorre por meio de variados dispositivos, é essencial que os sites sejam adaptáveis a diferentes tamanhos de tela. O Web Design Responsivo visa atender a essa necessidade, proporcionando uma experiência de navegação satisfatória e consistente em smartphones, tablets e desktops. Os seguintes princípios fundamentais são essenciais para garantir a eficácia do design responsivo:
1. Flexibilidade e fluidez: O layout deve ser flexível e fluido, permitindo que os elementos se ajustem de acordo com o tamanho da tela. Isso é alcançado por meio do uso de unidades relativas, como porcentagens ou proporções, em vez de valores absolutos, como pixels.
2. Grids escaláveis: O uso de grids escaláveis facilita a organização e o alinhamento dos elementos em diferentes dispositivos, mantendo a consistência visual. Os grids permitem que o conteúdo se reorganize sem perder a estrutura original, proporcionando uma experiência de navegação intuitiva e eficiente para o usuário.

Importância da Adaptabilidade e Flexibilidade
Os Princípios Essenciais do Web Design Responsivo
O web design responsivo é fundamental para garantir uma experiência de usuário consistente e de alta qualidade em diferentes dispositivos e tamanhos de tela. A adaptabilidade e a flexibilidade são princípios essenciais para o desenvolvimento de um design responsivo eficaz que atenda às necessidades dos usuários modernos. Ao adaptar o layout e o conteúdo do site de acordo com o dispositivo do usuário, é possível garantir a acessibilidade e a usabilidade, independentemente do dispositivo utilizado.
Além disso, a adaptabilidade e flexibilidade no web design são importantes para proporcionar uma experiência consistente e amigável ao usuário, independentemente do ambiente de visualização. Os princípios do web design responsivo permitem que o conteúdo do site se ajuste dinamicamente de acordo com as necessidades do usuário, garantindo uma experiência de navegação fluida e agradável. Portanto, é crucial considerar a adaptabilidade e a flexibilidade durante o processo de design e desenvolvimento, a fim de oferecer uma experiência positiva e consistente aos usuários em todos os dispositivos.

Estratégias de Layout e Navegação para Diferentes Dispositivos
Os Princípios Essenciais do Web Design Responsivo
O web design responsivo é uma abordagem de design de websites que visa fornecer a melhor experiência de usuário possível, independentemente do dispositivo que está sendo usado para acessar o site. Isso significa que o layout e a navegação do site devem se adaptar de forma inteligente e visualmente agradável a diferentes tamanhos de tela, desde desktops e laptops até smartphones e tablets. Para alcançar esse objetivo, existem diversas estratégias e princípios essenciais que os web designers devem ter em mente ao criar um site responsivo.
Um dos princípios essenciais do web design responsivo é o uso de layouts flexíveis e fluidos que se ajustam de forma dinâmica ao tamanho da tela do dispositivo. Isso significa que os elementos do site, como imagens, textos e menus de navegação, devem ser dimensionados proporcionalmente para garantir uma experiência consistente e agradável para o usuário, independentemente do dispositivo que ele esteja usando. Além disso, é importante considerar a legibilidade e a usabilidade em dispositivos menores, garantindo que o conteúdo seja facilmente acessível e compreensível. Outra estratégia importante é a adoção de técnicas de navegação simplificadas, como menus hambúrguer, que facilitam a interação em telas menores, sem comprometer a experiência de navegação em dispositivos maiores.

Técnicas Avançadas de Otimização e Desempenho
Os Princípios Essenciais do Web Design Responsivo
O web design responsivo é uma abordagem de design que permite que um site se adapte a diferentes dispositivos e tamanhos de tela, proporcionando uma experiência de usuário consistente e de alta qualidade. Existem várias que os web designers podem empregar para garantir que um site seja responsivo e eficiente em termos de desempenho.
Uma das técnicas mais importantes para o web design responsivo é a utilização de media queries, que permitem que o site se ajuste automaticamente com base no tamanho da tela do dispositivo. Além disso, o uso de imagens e vídeos responsivos é crucial para garantir que o conteúdo visual do site seja exibido de maneira adequada em diferentes dispositivos. Outras práticas importantes incluem a otimização de códigos e scripts, o uso eficiente de recursos como fontes e ícones, e a implementação de técnicas de carregamento rápido, como o lazy loading de imagens.
Em retrospectiva
os princípios essenciais do web design responsivo são fundamentais para garantir uma experiência de usuário positiva em diferentes dispositivos e tamanhos de tela. Ao seguir esses princípios, os designers podem criar sites que se adaptam facilmente às necessidades e expectativas dos usuários, oferecendo assim uma navegação fluída e uma apresentação visual eficaz. Portanto, é crucial que os profissionais do design estejam sempre atualizados e comprometidos em aplicar esses princípios em seus projetos, a fim de proporcionar uma experiência de usuário única e de alta qualidade.